
ストリートビュー埋め込みコード活用法
iPhone5S以降の端末をご利用の方は、不具合の解消されたiOS12.xへのアップデートをお願いします。スムーズに操作可能となっています。
ストリートビュー画像の活用方法として、外部サイト(ブログなど)への埋め込み表示について考察します。はたして、埋め込みとは?
"iframe"というHTMLのタグを利用すると、ページ内に窓枠を作って他のサイトなどの一部を表示させることができます。この機能を利用したのが、上掲のストリートビュー画像です。まるでページの一部であるかのように、マウスや指先でグリグリ回せるインタラクティブなページが一瞬のコピペで完成します。
「埋め込み」の呪文をマップから取得する方法
呪文の意味を深く知る必要はありません。しかし、呪文にはサイズがあるので、用途に合わせて調整しましょう。その前に手順を見ていきます。
呪文(以下、コードと言い換えます)は、Google Mapsの利用規約に従えば、誰でも好きな公開画像のコードを取得可能。ここでは、IKOMA360が撮影した画像のコードで説明します。
デスクトップ版Google Maps / ストリートビュー

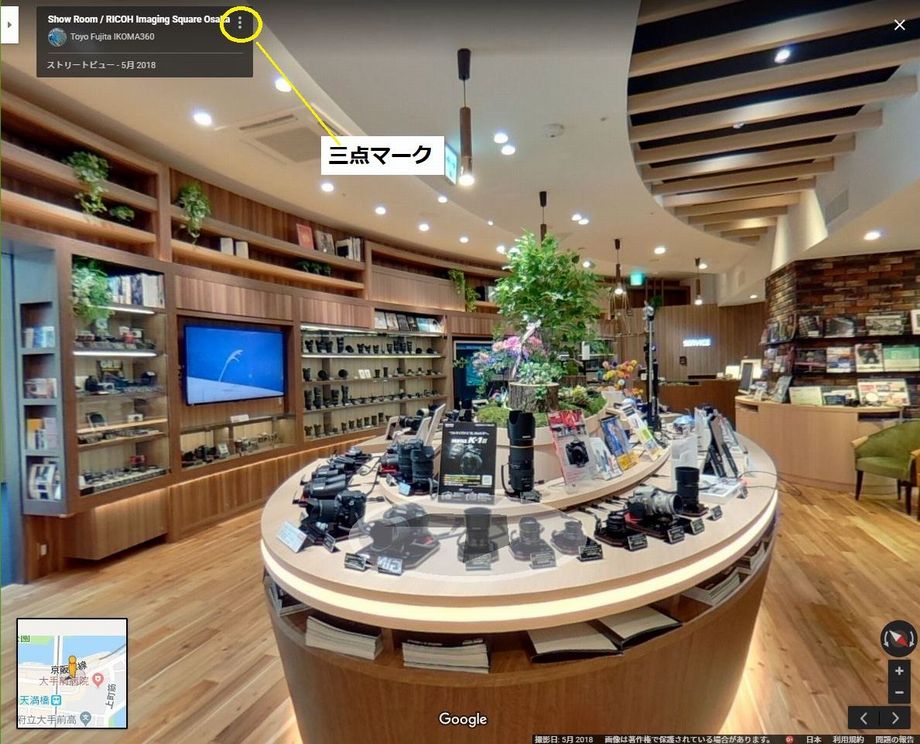
Step.1 ストリートビュー埋め込みコード
最初に埋め込み画像を表示します。左上にキャプションなどの情報が表示され、その右端の三点マーク(ドットが縦に三つ並ぶ)をポイントします。
※この作業はパソコンなどのブラウザから行う必要があります。アプリでは表示されません。

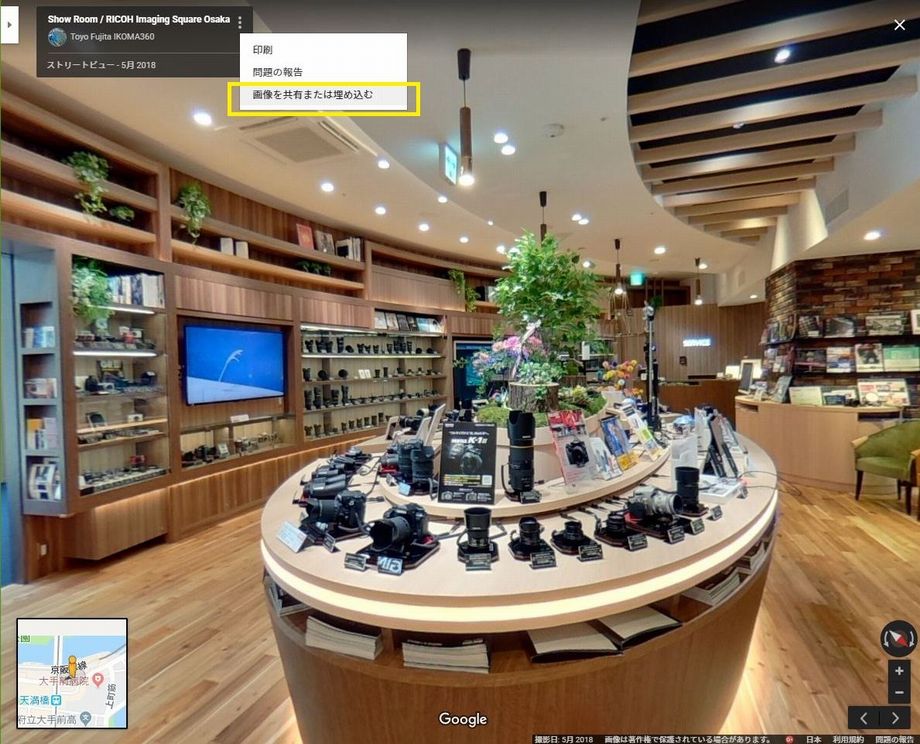
Step.2 ストリートビュー埋め込みコード
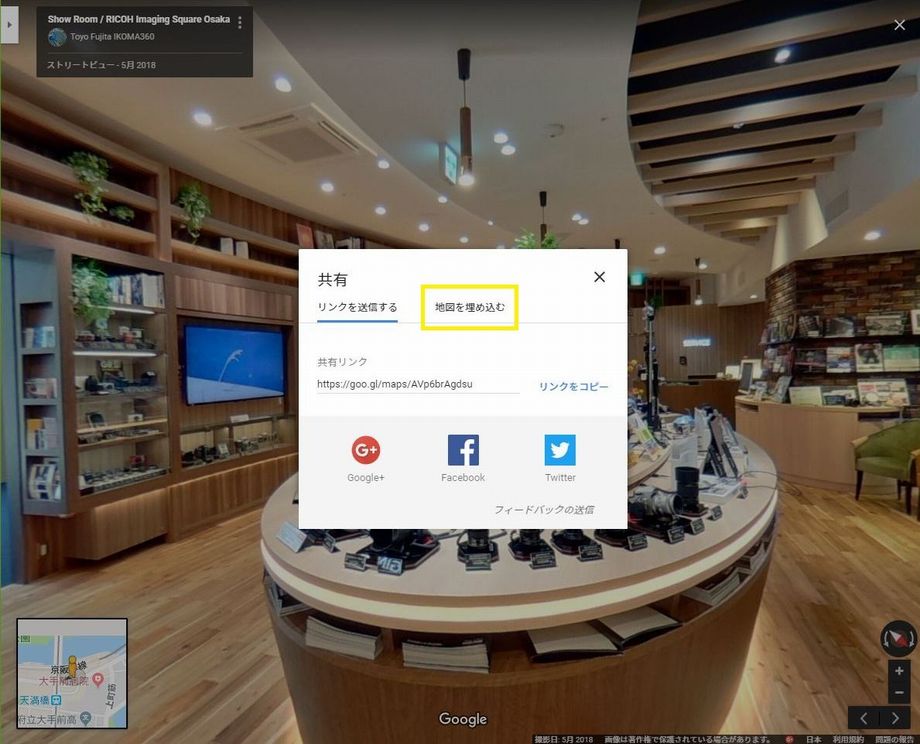
ポイント(この場合クリックでも可)すると、右に上から「印刷、問題の報告、画像を共有または埋め込む」のメニューが表示されます。

Step.3 ストリートビュー埋め込みコード
「画像を共有または埋め込む」をクリックすると、中央にダイアログが表示されます。初期は「リンクを共有」になっていますので、右の「画像の埋め込み」を選択します。

Step.4 ストリートビュー埋め込みコード
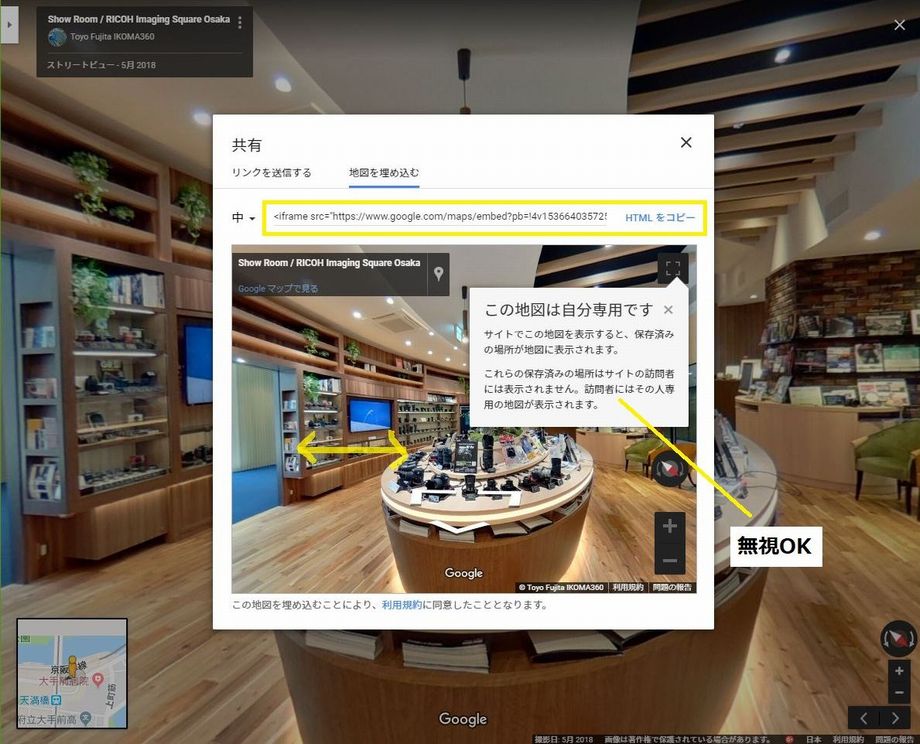
ダイアログに埋め込み画像のプレビューが表示されるので、プレビュー画像をドラッグで操作して、最初に見せたい方向を決定しましょう。上部にコードが表示されていますので、青く反転させて全選択してコピーします。
※全選択が上手くできない場合は、コード上を適当にクリックする、または、"CTRL" + "A"押下で「青反転→右クリック→コピー」を試してください。
取得したコード
<iframe src="https://www.google.com/maps/embed?pb=!4v1573612573574!6m8!1m7!1sCAoSLEFGMVFpcE96VnNVeHRHa1N3eTdleS1iM2VQY0d1MjFLOElYNXdtMlFUS2xv!2m2!1d34.69030276!2d135.51817328!3f179.22928133429312!4f2.1608918336555973!5f0.7820865974627469" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>上記は中サイズです。表示先のサイズに合わせて「小・中・大」とあり、カスタムサイズを選ぶか、数字を変更して任意の大きさに設定可能です。
※横幅を端末に合わせて変更できるブログやサイトでは、横幅を"100%"にすることで自動的に調整されます。(レシポンシブ対応)
ブログへ埋め込みしてみるテスト
一部のブログサービスでは、セキュリティ対策として「iframeタグ」の使用を禁止しています。以下のサイトについて、貼り付けを実際にやってみました。実例としてページへのリンクも添付しました。※サイズは全て600x450に設定しています。
FC2ブログ

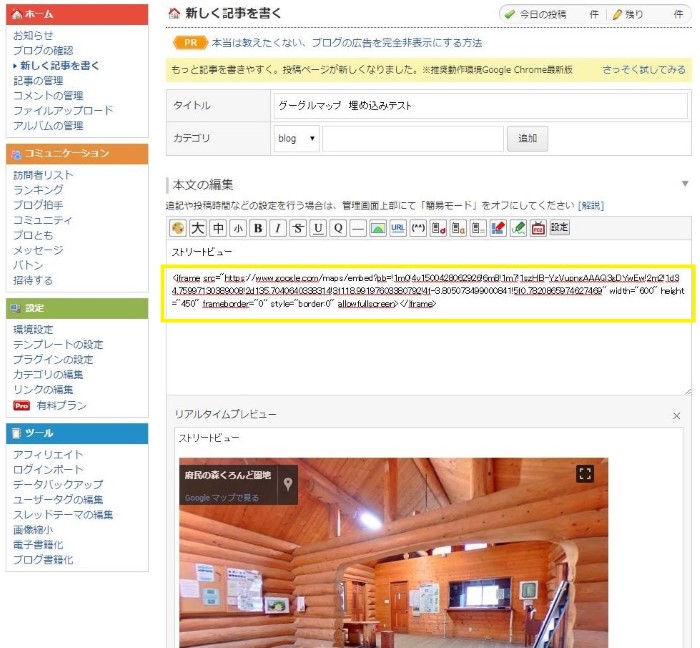
FC2 投稿画面
新規記事の投稿画面で、コードをペーストするだけです。画面下部に「リアルタイムプレビュー」で表示されますので、確認しながら記事の編集を進めることができます。
実際のページ
http://ikoma360.blog.fc2.com/blog-entry-1.html
アメーバブログ

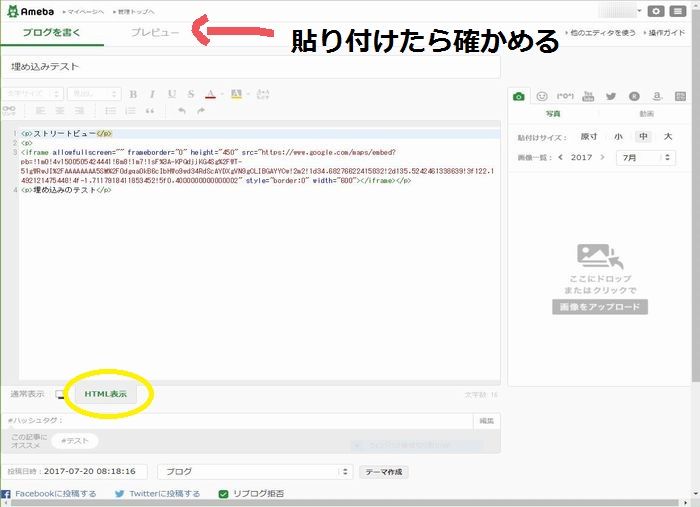
アメブロ 投稿画面
管理ページの「ブログを書く」ページで、入力スペースの下段にあるタブを「HTML表示」に切り替えてから、コードを貼り付けます。前後のPタグは、保存後に自動的に付されました。
実際のページ
http://ameblo.jp/juantonto/entry-12294228008.html
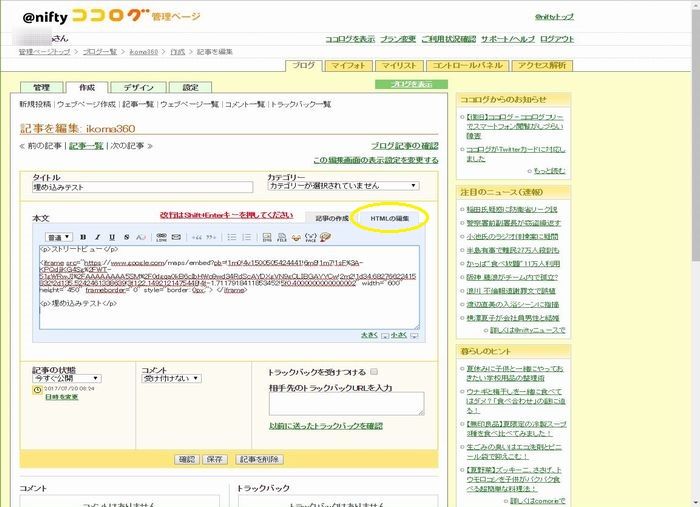
ココログ

ココログ 投稿画面
管理ページの「記事を編集」画面で、入力欄の右上にあるタブを「HTMLの編集」に切り替えます。FC2やアメブロのようなプレビュー画面はありません。代わりに公開前のドラフト状態で「確認」できました。
上記以外にも、無料で使えるブログサービスはたくさん存在します。全てを検証できませんので、「ここはどうか?」と言うのがあれば、コメント欄でご教示ください。また、利便性や拡張性を求める向きには、WordPressやBloggerをおススメします。当サイトは、WordPressで構築しております。
投稿日 Issue date; 2017.07.20